Kas ir tīmekļa lapa, kā tā tiek izveidota un ielādēta? Kas jādara, ja lapa nav pieejama?
Katrs pasaules tīkla lietotājs ir pazīstamsar terminu "vieta". Šis tiešsaistes resurss, kas ir savs adrese, vārds, īpašnieks, un sastāv no liela (vai nav) skaitu interneta lapas. Ka tie satur visu informāciju, kuru autors vai vietnes īpašnieks vēlas, lai dalītos ar citiem lietotājiem-apmeklētājiem. Tas var būt teksts, attēli, audio un video failus, kā arī saites uz citiem datiem, uc Izstrādājot visas vietas, un katra no tās lapas ir iesaistīti speciālisti no dažādām jomām -. Dizaineri, copywriters, web dizaineri un programmētāji. Tā rezultātā viņu kopīgā darba Izrādās, ka mēs galu galā liecinieks, ieviešot īpašu adresi adrešu joslā. Taču cilvēki, kam nav īpašu zināšanu par to, kā internets darbojas, un nav pilnībā saprast, ko mājas lapa, un kā tas veidojas, ielādes funkciju. Šajā rakstā mēs centīsimies pastāstīt par to pieejamā un saprotamā valodā.

Kā sākas mājas lapa?
Kādi ir tīmekļa lapas izveides procesa posmi? Lai saprastu, kas ir tīmekļa vietne, jums ir jāsaprot, kā tā tiek veidota.
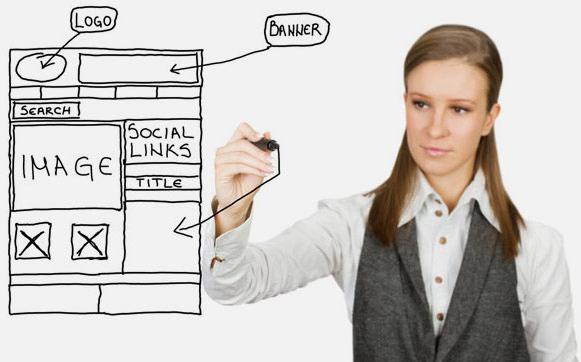
Dizains
Viss sākas ar dizainera darbu. Viņš, saskaņā ar klienta prasībām un mērķiem, izstrādā nākamās vietnes izkārtojumu. Šis izkārtojums ir izveidots vienā, divās vai vairākās lapās. Šajā posmā tiek noteikts visu nepieciešamo objektu atrašanās vieta, fontu, attēlu un dizaina izvēle kopumā. Tas ir, sākotnēji izveidots lapu izskats, no kura tiks salikta pilnvērtīga vietne.
Ligzdošana
Tad kodētājs ir iekļauts darbā. Pamatojoties uz dizainera izstrādāto izkārtojumu, viņš izveido lapas izkārtojumu, to optimizējot dažādām pārlūkprogrammām. Lai to izdarītu, izveidojiet parastu dokumentu, piemēram, "Notepad", kas tiek saglabāts ar paplašinājumu. Html. Šajā valodā ir rakstīta vienkārša tīmekļa lapa. HTML apzīmē HyperText iezīmēšanas valodu un ir tagu kopums, kas palīdz īstenot dažādus uzdevumus. Šī valoda ir vienkārša, bet funkcionāla. Ar to palīdzību tiek izveidota loģiskā lapas struktūra, un tā tiek sadalīta atsevišķos elementos - virsrakstos, sarakstos, punktos, tabulās un citos objektos. Turklāt tagi nosaka visa satura nozīmi. Tie sniedz pārlūkprogrammai informāciju par to, kā izcelt, uzsvērt, kur atkāpties, kur ievietot attēlu, un ko konvertēt uz saiti. Rezultātā lapai tiek parādīts atbilstošs skats. Tomēr, lai tas pilnībā atbilstu tam, ko izstrādātājs nāca klajā, jums arī jāizmanto CSS. Tie ir kaskādes stilu lapas, kas norāda html dokumenta izskatu, tā izskatu. Izmantojot CSS rīkus, jūs varat "krāsot" lapu pareizajās krāsās, pielietot to vai tā fontu stilu, pievienojot citus dizaina elementus. HTML un CSS izmantošana dod mums gatavu, skaisti izstrādātu lapu. Bet viņai joprojām ir jāpiešķir dinamika, un tas ir programmētāja bizness.

Programmēšana
Šajā posmā tu jau esi izveidojiesIzpratne par to, kāda ir mājas lapa un kā tā tiek izveidota. Tomēr tas vēl nav viss. Lapas ir vairāku veidu - statiska, dinamiska un interaktīva. Pirmie attiecas uz tiem, kas ir izveidoti tikai izmantojot html un css. Lai padarītu lapu dinamisku, jums ir nepieciešams dzinējs - CMS (vai satura pārvaldīšanas sistēma). Šī ir īpaša programma, kas ģenerē lapu no datiem, kas tiek glabāti serveru datubāzē pēc lietotāju pieprasījumiem. Tas ir, lapa tiek izveidota, kad lietotājs saņem pieprasījumu. Tās rakstīšanai tiek izmantotas tādas valodas kā ASP, PHP un citi. Attiecībā uz interaktīvām lapām, tie ietver ts veidlapas, ar kurām saskaras lietotājs un serveris. Tie ir arī rakstīti valodās PHP, JavaScript uc Programmēšana ir sarežģītāks process nekā izkārtojums, tam ir nepieciešamas kvalitatīvas īpašas zināšanas vismaz vienā (un labāk nekā vairākās) no uzskaitītajām valodām.
Kā tīmekļa lapa tiek ielādēta?
Lai padarītu lapu pieejamu visieminterneta lietotāji, to (tas ir, dokuments, kurā tas ir aprakstīts) tiek ievietots tīmekļa serverī. Šis ir dators, kas nepārtraukti darbojas, gaidot pārlūkprogrammu pieprasījumus. Kad tā saņem, tā atrod pieprasīto resursu (piemēram, tīmekļa lapu) un nosūta to atbilstošajā pārlūkprogrammā. Un pēdējais, savukārt, parāda tīmekļa lapu, kuras pamatā ir informācija (signāli), kas ietverta dokumentā.

Kāpēc es nevaru atvērt tīmekļa lapu?
Ir reizes, kad ievadāt vaicājumu(norādiet adresi, ierakstiet vārdu meklēšanas lodziņā vai noklikšķiniet uz saites), bet pārlūkprogramma nevar parādīt vajadzīgo informāciju, un raksta, ka tīmekļa lapa nav atrasta. Kāds ir iemesls un kā atrisināt šo problēmu?
Pirmkārt, jums vajadzētu pārbaudīt url-adresi -vai tas ir pareizi norādīts. Ja kādā vēstulē vai apzīmējumā ir kļūda, serveris nevarēs atrast informāciju, kas atbilst jūsu pieprasījumam, un attiecīgi to parādīs pārlūkprogramma. Bet, ja adrese ir pareiza, tad kāpēc mājas lapa nav pieejama? Iemesls var būt sīkdatnes. Tos veido tīmekļa lapas, kuras jūs apmeklēja agrāk, lai saglabātu dažus iestatījumus un citas lietas. Ja šāds fails ir bojāts, tas var novērst normālu lapu ielādi. Lai labotu situāciju, jums tas jādzēš. Lai to izdarītu, pārlūka iestatījumos atrodiet sadaļu "Konfidencialitāte", dodieties uz satura iestatījumiem un logā, kas tiek atvērts, izvēlieties "Visi sīkfaili un vietnes dati". Noklikšķiniet uz "Dzēst visu".
Trešais iemesls var būt lēns darbspārlūkprogramma saistībā ar starpniekservera izmantošanu. Lai novērstu problēmu, jums ir jāmaina iestatījumi. To var izdarīt sadaļā "Savienojumi ar internetu". Atlasiet izmantojamo tīklu, atveriet iestatījumus un atrodiet cilni Proxy. Iestatiet vēlamos lietošanas iestatījumus. Tagad viss ir jāstrādā.

Secinājums
No šī raksta jūs uzzinājāt par to, kas irWeb lapas, kā tas veidojas un kādi speciālisti ir iesaistīties tās veidošanā. Mēs aplūkojām arī jautājumu par to, kā lappušu iekraušanas un parādīt viņiem, kāpēc viņi nevar atvērt, un to, kā atrisināt šo problēmu. Tagad jūs zināt mazliet vairāk par to, kā internets strādā un kādi ir tās tīmekļa resursiem.




