Lapas sākums CSS: satura pozicionēšana
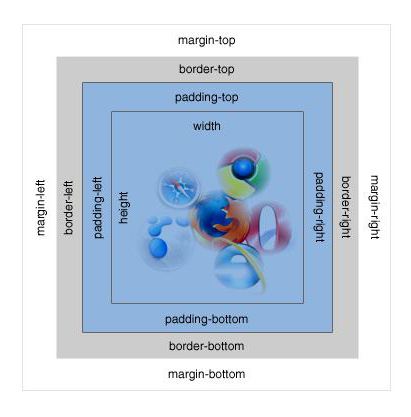
CSS izkārtojums vienmēr ir bijis taisnstūrveida. Jebkādas vienmērīgas līnijas ir izstrādātāja kompetence. Stilu noteikumi nodrošina pietiekamas iespējas, lai ekrānā izšķirtspējai nodrošinātu lapu vienmērīgu formu. Bet jebkurš izkārtojuma elements vienmēr ir taisnstūris, kurā informācijas sakārtošanu reglamentē CSS noteikumi.

Visām pusēm atkāpes ir svarīgas katram elementamlapu, kad tā ir pilnīgi novietota, un īpaša nozīme ir CSS virsotne, jo tā ir svarīga dažādiem elementiem, jo īpaši mazajiem.
Pamata pozicionēšanas noteikumi
Klučiem loceklis has a parasti atiet no sāniem elementa, kurš ir (margin), parasti ieloka par elementiem to (apdare) un platumu rāmja (robežas) iekšpusē, kas var būt arī izmanto.
Īpaši svarīgi ir ievilkums no augšas. CSS bloķē saites ar iekšējā ievilkuma noteikumiem pilnīgi un relatīvi novietotiem elementiem šajā blokā.

Parastā CSS noteikumu prakse: jūs varat norādīt ievilkumus no visām pusēm vienādi, pāri augšā / apakšā un pa labi / pa kreisi vai katrai pusei atsevišķi. Piemēram,
- starpība: 10 pikseļi;
- polsterējums: 10px20 pikseļi;
- polsterējums: 10px20px30px40px.
Pirmajā gadījumā elements ir nošķeltsNo tā ārējā konteinera malas, kurā tā atrodas. Otrajā gadījumā polsterējums augšpusē un apakšā ir 10 pikseļi, kreisās un labās malas ir 20 pikseļi. Trešajā gadījumā ievilkumu izmēri ir norādīti no visām pusēm: no augšas, no labās puses, no apakšas un pa kreisi.
Visos šajos gadījumos ir ievilkums virs CSS ir 10 pikseļi.
Noteikumi, kas maina elementu pozīciju
Ja izkārtojuma elements nav novietots absolūti, tas atrodas lapas veidošanas vispārējā kārtībā.

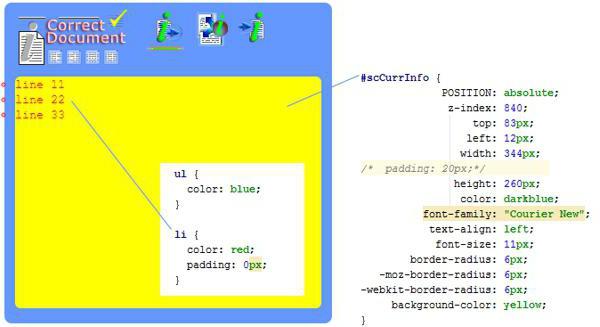
Ja mēs to noteiktu scCurrInfo elementa CSS augšdaļā, mērķis tiks sasniegts, un, ja tas ir līmeņos, nē.

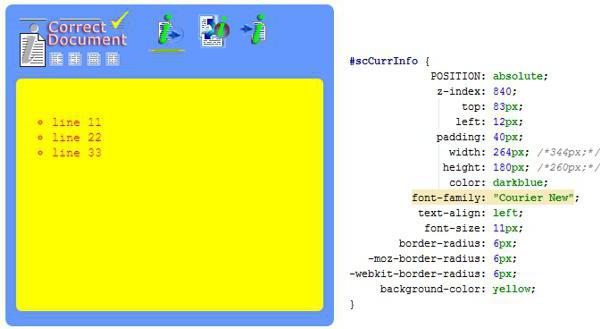
Šajā piemērā, izmantojot polsterēšanas kārtulu: 40 pikseļi; prasa atbilstošu platuma un augstuma noteikumu samazināšanu līdz 80 pikseļiem. Pretējā gadījumā scCurrInfo bloka izmērs nonāks ārējā blokā.

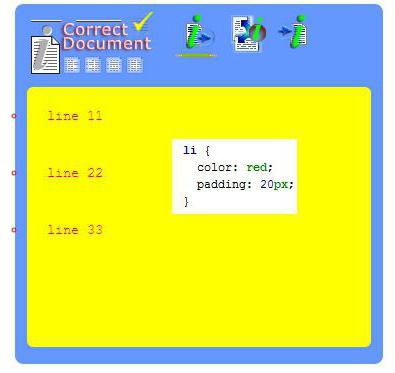
Ja jūs noņemat polsterēšanas noteikumu no scCurrInfo definīcijas, bet pievienojiet to ar vērtību 20 pikseli saraksta vienuma stila aprakstam, ievilkšana uz. CSS šo vērtību nepiemēros citām pusēm.
Protams, šī atkāpes noteikuma izmantošana attiecas uz katru elementu.
Vispārīga satura noformēšanas prakse
Daži izstrādātāji sasniedz pilnību, ierakstot lapas ar bloku elementiem. Acīmredzot tā ir klasiska prakse - sākt no tabulām un pabeigt savu mācību procesu blokos.

Brīvība, tipiska bloka izkārtojumammesmerizing, un attīstītājs iztēle nevar ierobežot ar stingriem tabulāru noteikumiem tikai ierindojas tikai šūnu saplūšana tikai horizontāli un vertikāli. Nekas neattiecas uz relāciju idejām.
Tikmēr tabulas, papildus acīmredzamām nepilnībām,ir daudz kvalitatīvu priekšrocību. Atkāpjoties no augšas, CSS ņem vērā ievilkumus pa kreisi, pa labi (apakšā ir īpašs brīdis). Galda šūnas noteikumi ļauj jums kontrolēt pielīdzināšanu gan vertikāli, gan horizontāli. Izmantojot rindu stilus, apvienojot tos ar šūnu stiliem, varat izveidot sarežģītus satura skatījumus.
Pazīstams lapas skatījums formātaisnstūra (bloks izkārtojums) neaizkavē tā iesniegšanu galda formā. Tie ir arī taisnstūri, taču tie ir arī galda šūnas, tas ir, tām ir savi noteikumi, kas papildina bloku noteikumus.
Absolūtais pozicionēšana
Bloķēt ar POSITION noteikumu: absolūti; atradīsies atrašanās vietā, kas noteikta tās koordinātās attiecībā pret bloku, kurā tā atrodas.

CSS noteikumu raksturīga iezīme ir "vislabākā prakseVairumā gadījumu, īpaši, ja ir nepieciešama pārrobežu pārlūka saderība un izkārtojums tiek veikts manuāli, vislabāk ir izpētīt pilnvērtīgas rokasgrāmatas kaskādes stila lapām.
Tabulu izmantošana bieži rada problēmasnobloķē šūnu saturu. Līdzīgs pārvietojums bloka iekšienē ne vienmēr ietekmē visus elementus. Eksperimentējot, jūs varat sasniegt vēlamo rezultātu. Trivial uzdevums: kā Lai noņemtu ievilkumu no augšas, CSS ne vienmēr ir taisnība.
Dažos gadījumos, kad jums ir jāievadaLapas elementi jebkuras vietnes populārās satura vadības sistēmas zarnās, tomēr ir jāpievērš uzmanība ne tikai eksperimentālajai praksei, bet arī kolēģu pieredzei.</ span </ p>








