Kas ir HTML lēnā līnija

HTML pārmeklēšana ir viena no daudzajāmšīs valodas elementi. Jūs, iespējams, esat to skatījis tīmeklī vairāk nekā vienu reizi. Šim tagam ir īpaša lietojumprogramma. Sakarā ar nepareizu attieksmi pret šo elementu daudzi nepieredzējuši izstrādātāji lielā mērā pieļauj kļūdu, kad savā dokumentā ievieto lielu skaitu no tiem. Daži lasītāji, piemēram, kaut kas mirgo vai dzirkstošs, tostarp darbojas HTML līnija. Šajā rakstā mēs apskatīsim, kā pareizi rīkoties ar šo elementu un kur to izmantot?

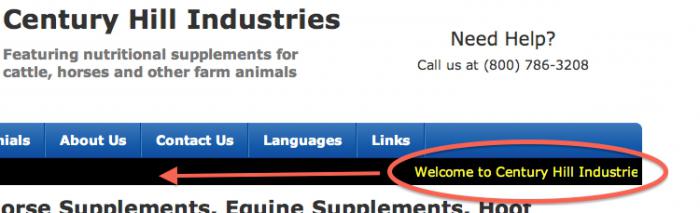
Iecelšana. HTML koda līnija tiek piešķirta, kadizmantojot marquee tagu. Es gribu teikt uzreiz, ka šis elements nav iekļauts nevienā HTML vai XHTML specifikācijas versijā. Tādēļ, izmantojot šo tagu, tiks parādīts derīgs kods. Neskatoties uz šo trūkumu, elementu <marquee> atbalsta visas mūsdienu pārlūkprogrammas, tostarp mobilās versijas. Sākotnēji šis tags bija paredzēts tikai IE pārlūkiem, un tikai tekstu varēja pārvietot. Bet tagad, starp tagu <marquee>, varat ievietot jebkuru elementu, piemēram, attēlu vai tabulu. Tādējādi darbības HTML līnija ir paplašinājusi savas pamata iespējas. Turklāt ir arī visu veidu atribūti, kas ļauj jums radīt neparastu efektu.

Funkcijas Daudziem tīmekļa dizaineriem HTML ir darbības līnijasāka pieņemt kā sliktu formu. Fakts ir tāds, ka tad, kad lietotāji atrodas koncentrētā stāvoklī, piemēram, lasot, tie vienmēr būs satraucami uz mūžu, pārvietojot sloksni ar tekstu vai attēlu. Tādēļ koncentrācija tiks zaudēta, cilvēki kļūs nervozi, kas jūsu vietnē radīs "krustu". Tāpēc vienā lapā neievietojiet vairāk nekā vienu šādu rindu. Un tas nav labāk izmantot šo tagu bez īpašas vajadzības.
Te ir jāsaka diezgan loģisks jautājums: "Vai ir vērts vispār izmantot šo elementu?" Noteiktos apstākļos jūs varat izdomāt interesantu efektu. Piemēram, izveidojiet vertikāli izlasītu ziņu vai ziņu plūsmu. Lai to izdarītu, jums jāizmanto atribūts "Virziens" ar vērtību "uz leju" (no augšas uz leju). Jāpiebilst, ka, lietojot vertikālu ritināšanu, ieteicams norādīt faktiskos izmērus. Stringa vērtība tiek piešķirta, izmantojot atribūtus "platums" un "augstums". Ja pievienojat "on", jūs varat pārtraukt lenti, kad kursors parādās līnijas apgabalā, un otrādi. Apvienojot dažādas vērtības un iestatījumus, normāla līnija lietotājiem var kļūt par noderīgu elementu.
Secinājums. Daži pieredzējuši lietotāji var pamanīt,ka jūs varat sasniegt šo efektu, izmantojot ērtāku valodu - JavaScript. Bet visa skriptu informācija netiks indeksēta meklētājprogrammās. Ja ievietojat dažādas ziņas, tas var kaitēt jūsu vietnei un samazināt jaunu lietotāju skaitu. Visu meklētājprogrammu indeksācijai ir iekļauta HTML loģiskā līnija. Tātad jūsu jaunumi (vai cita informācija) kļūs pieejama jauniem cilvēkiem. Apvienojiet atribūtus, un jūs varat izveidot skaistu un, pats galvenais, informatīvo elementu no parastā nevajadzīgā taga.