Kā izveidot html saites
HTML formāts ir plaši izmantotsizveidojot nepretenciozas vietnes, emuārus. Īpaši sekmīgi izmantojiet to atzīmēšanai. Tā popularitātes iemesls ir tā vieglums un daudzpusība. Veidojiet lapas izkārtojumu šajā formātā ir ļoti vienkāršs. Lai ātri un veiksmīgi apgūtu šo formātu, jums nav jābūt ģeniālam.
Lielākajā daļā gadījumu šis formāts tiek izmantots, lai izstrādātu tekstu - iestatiet burtu izmēru, fontu un krāsu, atlasiet sarakstus un apakšpozīcijas, kā arī izveidojiet hipersaites sistēmu.

Nav noslēpums, ka atsauces ir neatņemamasdaļa no jebkuras vietas. Tāpēc ir vērts mācīties, kā pareizi izveidot html saites. Saites vai kā sauc par enkuriem tiek izveidotas, izmantojot pāra tagu.
Tāpat kā lielākajai daļai tagu, enkursi ir savi parametri, ar kuriem jūs varat iestatīt html saites krāsu, kā arī rīka padomu - zemsvītras piezīmi. Nu, pievērsimies tuvāk.
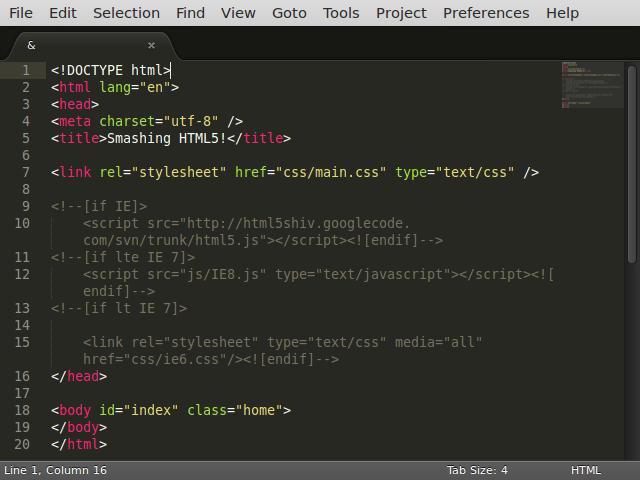
Tātad, kā mēs jau teicām, atsauce tiek dota, kadpalīdzēt pāris tagu. Šajā gadījumā teksts starp atvēršanas un aizvēršanas tagu kļūst par klikšķināmu. Noklikšķinot uz teksta, jūs atradīsit iepriekš noteiktu adresi.
Html saites URL tiek norādīts, izmantojot href parametru, kamēr lapas adrese ir citēta, un pēc parametra href ir uzlikta vienāda zīme.
Ja jūs aizmirstat cenas vai vienādas zīmes, šī saite nedarbosies.

Vēl viens noderīgs parametrs ir mērķis. Izmantojot to, jūs varat norādīt, kur tiks atvērta saite - pašreizējā vai jaunajā logā. Šis parametrs ir iestatīts dokumenta galā - izmantojot tagu. Ja to nenorādīsit, saite tiks atvērta pēc noklusējuma - atkarībā no pārlūka iestatījumiem.
Ir divas iespējas, kuras varat norādīt. Komandu "_self" atver saiti pašreizējā logā, un komandu "_blank" - jaunajā. Jābūt arī komandām ar citātiem un noteikti tos jāpielīdzina.
Attiecībā uz html saites krāsu, tā ir reģistrēta tagā, izmantojot vairākas komandas.
Saites komanda nosaka saiknes krāsu, alink- saites krāsa klikšķa vai aktīvās saites laikā, un, izmantojot vlink komandu, pēc apmeklējuma varat izvēlēties saites krāsu. Saites krāsas ir norādītas, izmantojot īpašus kodus, kurus var atrast jebkurā krāsu tabulā. Krāsu kods ir pievienots pēdiņās, pirms tā vienmēr ir ievietota zīme "#".

Protams, jūs varat iztikt bez šiem tagiem, pēc tamSaites krāsa tiks definēta pēc noklusējuma (zilā un purpursarkanā krāsā). Bet, ja vietnes fons vai teksta krāsa atbilst tai, kas norādīta pēc noklusējuma, tad lapa izskatīsies ne tik jauki un reprezentabli.
Veidojot saites uz html, uzmanīgi izlasietinstrukcijas, pārbaudiet tagu un adrešu ierakstu pareizību. Diezgan bieži saites var nedarboties vai tās var netikt pareizi parādītas, ja tās ir nepareizi izstrādātas. Piemēram, jūs varat aizmirst ievietot citātus šajā adresē, un šeit saite nekur nenorāda. Vai arī aizmirst ankera aizvēršanu, un lapā parādīsies ne tikai teksts, bet arī enkora uzdevumi un parametri.
Izmantojot saites html kodu, jūs varat izveidot unlai reģistrētu skaistas un spilgtas pārejas uz vietas. Jūs varat izmantot ne tikai banānas frāzes un tekstu saites, bet arī bildes, logotipus, fotogrāfijas. Tas viss ir atkarīgs no jūsu iztēles un prasmēm.