Kā padarīt nolaižamo sarakstu HTML
HTML vienkāršākais nolaižamais saraksts ir viegli izveidot, izmantojot atlases tagu. Šis ir konteinera tags, tajā ir ietvertas opciju birkas - tās norāda saraksta vienumus.
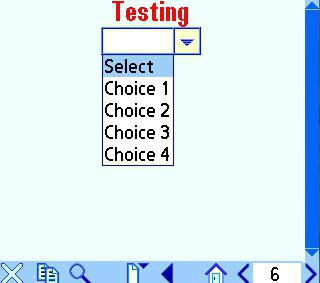
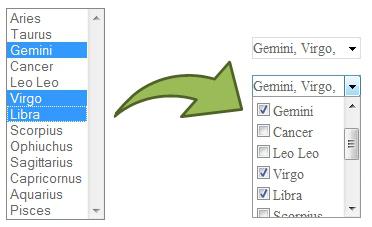
Ir vairākas iespējas sarakstiem, kurus varat izmantotizmantojot izvēlēto tagu: nolaižamo sarakstu (opcijas izcelt pēc noklikšķināšanas uz galvenā lauka vai norādot kursoru tajā) un vairāku izvēles sarakstu - tajā lietotājs var izvēlēties vairākus vienumus. Pirmie ir biežāk sastopami, tie ir nozīmīgs mūsdienu vietņu navigācijas elements. Vairākkārtēju atlasījumu nolaižamo sarakstu var izmantot, piemēram, katalogos, kur jāizvēlas vairākas produkta īpašības.

Jūs varat mainīt sarakstu izskatu un īpašības, izmantojot universālos un īpašos atribūtus.
Izvēlēto tagu atribūti
1. Multiple - uzstāda vairākkārtēju izvēli.
2 Izmērs - norāda sarakstā redzamo rindu skaitu, tas ir, augstumu. Un viss ir atkarīgs no tā, vai atribūts ir daudzkārtējs vai nē. Ja jā, un jūs neprecizējat lielumu, tad, ja ir vairāki, lietotājs redzēs visas iespējamās iespējas, bet, ja nav vairāku, tiks parādīta tikai viena rindiņa, un pārējais apmeklētājs varēs lasīt, kad viņš nospiež lifts ikonu labajā pusē. Ja ir norādīts lieluma augstums un tas ir mazāks par opciju skaitu, labajā pusē parādīsies ritjosla.
3. Nosaukums ir nosaukums. Nolaižamais saraksts var iztikt bez tā, taču var būt nepieciešams mijiedarboties ar servera apstrādātāju. Parasti nosaukums joprojām norāda.
Atšķirīgajam tagam nav obligāti atribūti, atšķirībā no opcijas taga.

Ligzdoto opciju taga atribūti
- Atlasīts - lai izceltu saraksta vienumu. Lietotājs var izvēlēties vairāk nekā vienu vienumu, ja ir norādīts vairākkārtējais atribūts (skatiet iepriekš).
- Vērtība ir vērtība. Šis atribūts ir nepieciešams. Web serverim ir jāsaprot, kādas vienības lietotājs ir izvēlējies.
- Uzlīme Izmantojot šo atribūtu, varat saīsināt saraksta vienumus, kas ir pārāk garš. Piemēram, ekrānā parādīsies "Milan", nevis tagā norādītā opcija "Milāna - Lombardijas administratīvais centrs". Ziemeļu Itālija ". Šis atribūts tiek izmantots arī, lai grupētu vienumus sarakstā.
Attiecībā uz saraksta platumu tas pēc noklusējuma ir iestatīts atbilstoši sarakstā iekļautas visplašākā teksta garumam. Protams, platumu var mainīt, izmantojot HTML stilus.
Nolaižamais saraksts citos veidos
To var izdarīt, izmantojot CSS, piemēram,Saraksts tiks parādīts, kad novietojat kursoru virs lapas elementa. Lieliskas iespējas izveidot sarakstus dod JavaScript, kas vienkāršo darbu jQuery bibliotēka. Nolaižamajā sarakstā, kas ir saistīts ar šo bibliotēku, var būt ļoti sarežģīti, piemēram, kaskādi. Tas ir, ja jūs izvēlaties objektu sarakstā parādīsies šādu sarakstu, piemēram, ir "Sieviešu apģērbs" ēdienkarte (kad jūs lidināties piliens veidu apģērbu), un tad, kad viens no sugām, piemēram, "Tops" nolaižamā saraksta ar elementiem: jakas, Parki, mēteļi, īsās mēteļi, kažoku mēteļi utt.

Mēs virspusēji uzskaitījām galvenos veidus, kadkuras palīdzību jūs varat izveidot nolaižamo sarakstu. Protams, ir daudz nianšu HTML, CSS un JavaScript, kas ļauj mainīt sarakstu funkcionalitāti un izskatu.