Kas ir HTML ievades veids?
Ja jūs nekad neesat saskāries ar valoduatzīmējot, jūs diez vai saprotat, kāds ir HTML ievades veids. Tie, kas strādā ar HTML, šie paskaidrojumi jebko. Bet iesācējiem, kuri vienkārši apgūst šo valodu, būs noderīgi iepazīties ar kādu no atribūtiem.

Valoda
Kas ir šis HTML un kam tas nepieciešams? Viņš pirmo reizi kļuva zināms 1993. Tas ir standartizēts rīks, nosacīti - dokumentu izveidošanai internetā. Lai neaizmirstu par nepatīkamu programmētāju terminoloģiju, jūs varat to visu izskaidrot vieglāk. Lielākā daļa tīmekļa lapu, kuras redzat tīklā, sastāv no komandām un kodiem. Visi tie veido šo valodu.
Galvenais pieteikums, kas atskaņo HTMLir redzama pārlūkprogramma. Tas ir viņam un pielāgots visām komandām. Viņš interpretē visus rezultātus, kurus var ierakstīt parastajā "Notepad" formātā teksta ekrānā.
Struktūra
Lai nezaudētu visu teksta masīvu,kas ir uzrakstīts iezīmēšanas valodā un atrod tajā vajadzīgos HTML ievades veida atribūtus, dokuments ir strukturēts. Tas sastāv no elementiem, kas ir ietverti tagos.

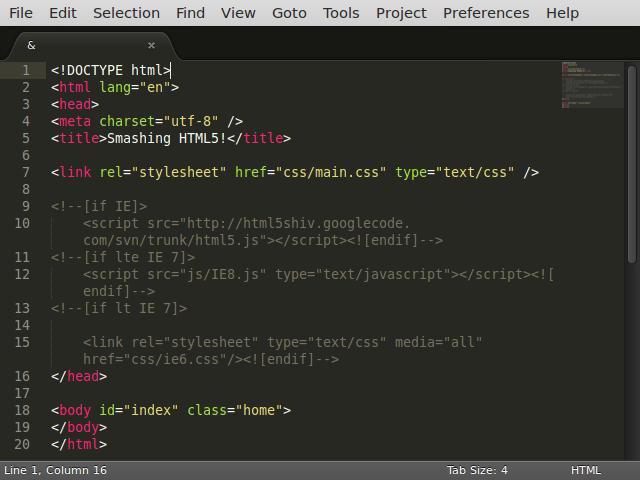
Tās ir īpašas etiķetes, kas apveltītas ar teksta īpašībām,kas ievietots tagā. Piemēram, jums ir jāizveido punkts. Tu ņem gabals teksta jāatdala, slēpjas tagiem <p> un <p />. Slash zīmes (/) parasti izbeidz komandu un tiek sauktas par slēgšanu. Ir tagi, kuriem nav nepieciešams slēgt. Piemēram, <br> ir iezīme, kas rada līnijas pārtraukumu.
Dokumentā, kas rakstīts HTML struktūrā,Pastāvīgi elementi ir izsekojami. Daži tiek uzskatīti par obligātiem, citi var tikt atbrīvoti. Parasti jūs varat izvēlēties hipersaites, teksta blokus, tekstapstrādi, sarakstus, objektus, attēlus, kartes, tabletes, simbolus un formas. Pēdējais elements tiks apspriests sīkāk.
Veidlapa
Lai atrastu HTML ievades veida atribūtu, jums ir nepieciešamsizpētīt jēdzienu "forma". Viena no definīcijām norāda, ka šis ir elements, kas lietotājam palīdz ievadīt informāciju vietnē, lai to varētu apstrādāt vēlāk. Vieglāk to izskaidrot, jums ir jāatceras tīmekļa lapa. Jūs, iespējams, redzējāt vietnēs dažādus saskarnes elementus, kurus apzīmē teksta ievades lauki, pogas, slēdži un karodziņi.
Formas ir lietotāja līdzekļi. Tie ļauj apmeklētājiem, lai meklētu informāciju uz vietas, atstāt komentārus, piedalīties aptaujās un tā tālāk. Lai aktivizētu lapu dažiem ierosinātajiem veidlapas, jums ir nepieciešams, lai izmantotu tagu <form>.
Atsauksmes
Veidojot veidlapas, varat izmantot kādu no šīm iespējām:visizplatītākie <input> tagi. Tā ir atbildīga par elementiem, ar kuriem apmeklētāji strādā. Tāpēc, pateicoties šai etiķetei, varat izmantot īpašus teksta laukus, pogas, slēdžus, izvēles rūtiņas utt.

Ja jums nav nepieciešams apkopot un analizētinformācija, tad šim tagam nav jābūt <form> iekšpusē. Bet, ja vēlaties, lai apmeklētāja atstātie materiāli tiktu nosūtīti uz serveri un pēc tam analizētu, tad ir nepieciešama etiķetes forma.
Šķirne
Tagad mēs ejam tieši pie atribūtaHTML ievadi. Tips ir atribūts, kas norāda elementa veidu. Šajā gadījumā tas ir pilnīgi atšķirīgs. Tas kļūst par teksta lauku, paroles lauku utt. Atribūts ir daudzfunkcionāls un var dot lietotājam iespēju ātri iztīrīt veidlapu, kas aizpildīta ar nepareizu veidlapu, vai pievienot failu.
Vērtības
HTML ievades atribūtam ir divpadsmit vērtībastips Teksts rada "rāmi" lapā, lai ievadītu informāciju. To var izmantot dažādiem mērķiem: lapas materiālu meklēšana, personas datu ievadīšana utt. Līdzīgs lauks tiek norādīts ar paroles vērtību. Ārēji tas izskatās kā teksts, bet visu tajā ievadīto informāciju norāda ar zvaigznītēm. Šo iespēju bieži izmanto, lai citi nevarētu noskaidrot, kuru paroli jūs ievadāt.
Tipa atribūtai ir divas līdzīgas vērtības: izvēles rūtiņa un radio. Pirmais variants ir izvēles rūtiņa. Ja jums ir nepieciešams veikt aptauju vietnē, izvēles rūtiņa tiek pārvērsta izvēles rūtiņā. Un jums ir jāizvēlas vairākas iespējas. Otrā opcija ir izveidota ar tādu pašu mērķi, bet to sauc par "slēdzi". Ļauj izmantot vienu atbilžu variantu.

Daudziem ir atribūti, kas imitē pogas iekšāHTML Ievades veida iesniegšana rada tautas pogu, pateicoties kuru jūs varat nosūtīt ieejas datus uz serveri. Ir līdzīgs, ko sauc par attēlu. Tas notiek tāpat, taču tas izskatās kā attēls, lai nerastos statisks. Ir tikai poga ar pogas vērtību.
Kā minēts iepriekš, pateicoties <input> Varat izveidot vienumus, lai augšupielādētu failus vai attēlus. Lai to izdarītu, izmantojiet tipa faila atribūta vērtību. Jūs, iespējams, redzējāt līdzīgu elementu mājas lapā. Īpaši, kur jūs varat augšupielādēt failus.
Pēdējā HTML ievades veida vērtība ir paslēpta. Ar to tīmekļa lapā var parādīties slēptais lauks. Tas neparādās lietotājam, bet palīdz izstrādātājam. Piemēram, ja jums ir jāpārsūta informācija uz serveri, kuru viņš ir izveidojis agrāk. Tātad ir daži tagi, kas ir redzami tikai failā ar kodu. Arī sakarā ar šo vērtību slēptos datus veido php vai js.
Citi atribūti
HTML formātā veids <input> nav vienīgais veidsatribūts Visu sarakstu var atrast jebkurā elektroniskajā mācību grāmatā par iezīmēšanas valodas apguvi. Piemēram, jūs varat izmantot saskaņošanu, ar kuru jūs varat noteikt attēla izlīdzināšanu. Šis atribūts darbojas ne tikai formās. To var izmantot, piemēram, ja vietne ir pievienojusi karti ar savu atrašanās vietu, bet vēlaties ievietot to citā veidā. Tad jūs varat piešķirt šo atribūtu vērtību vidēja, augšēja, pa kreisi utt.

Piešķirt alternatīvu pogaiteksts, izmantojiet alt atribūtu. Parasti force majeure gadījumā ir nepieciešams alternatīvs teksts. Pieņemsim, ka lietotājam ir problēmas ar interneta pieslēgumu, un tīmekļa lapas saturs lēnām tiek ielādēts. Sakarā ar to, ka pogu attēlo konkrēts attēls, to vispār nevar lejupielādēt. Tās vietā būs norādītais alternatīvais teksts. Tātad apmeklētājs to var viegli atrast, pat ja pati pikka pati neparādās.
Saraksta atribūts var palīdzēt sastādīt sarakstuiespējas Ja lietotājs ievadīs datus teksta laukā, var parādīties neliels vārdu saraksts, kas piemērots viņam. Jūs varat bloķēt piekļuvi un mainīt objektu, izmantojot atļauju invalīdiem. Šādiem atribūtiem ir vairāk nekā 30. Tie ļauj programmētājam labot šādu elementu darbu, iestatīt vērtību, veidu, formu uc
Secinājumi
Kopumā, lai uzzinātu visus elementus, tagus, atribūtus un tovērtības nav viegli. It īpaši, ja jūs vienkārši sākat darbu ar HTML. Tie, kas vismaz vienu gadu strādā ar šo valodu, var viegli darboties ar lielāko daļu no šiem kodiem. Bet jaunpienācējiem ir labāk izmantot papildu informāciju. Ir daudz konsultāciju, kas izskaidro katra elementa nozīmi.